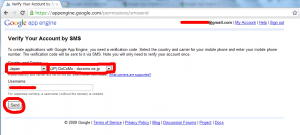
- Account 認証
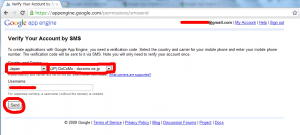
携帯のメールアドレスを使ってアカウントの認証を行います。 Send をクリックすると指定した携帯のメールアドレスに verification number が届きます。
Send をクリックすると指定した携帯のメールアドレスに verification number が届きます。
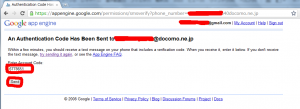
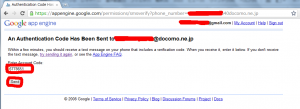
- verification code の入力
携帯に届いた番号を入力して Send をクリック。

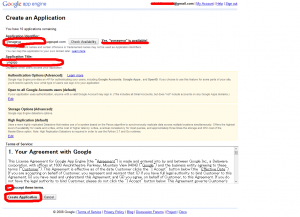
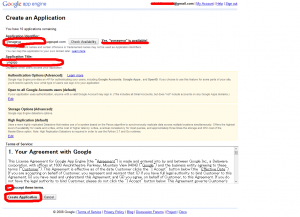
- Application 作成
続いて Application の作成を行います。

- Application Identifier, Application Title 作成
ここで指定する Application Identifier は一度登録すると変更できないみたいです。
Application Title は後から変更可能。

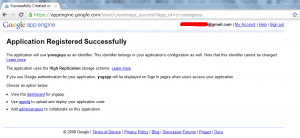
- 登録完了

- python 2.X ダウンロード
GAE では ftp や scp でファイルをアップロードする事ができません。
python で動作するツールを使ってアップロードします。
その為に python 2.X が必要になりますので、ダウンロードします。
http://www.python.org/download/releases/2.7.2/ から
Windows X86-64 MSI Installer (2.7.2) [1] をダウンロードしました。
インストールはダウンロードしたファイルをダブルクリックして Next で進んでいくだけです。 
- App Engine SDK ダウンロード
http://code.google.com/intl/ja/appengine/downloads.htmlからWindows用をダウンロードしました。
こちらもインストールはダウンロードしたファイルをダブルクリックして Next で進んでいくだけです。
最初に python 2.5.X をダウンロードするように指示が出ますが、先ほど既に 2.7.2 をダウンロード済みですので、無視して Next しました。
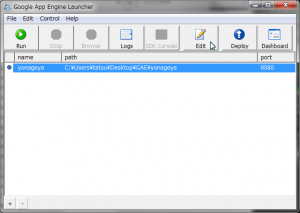
- Google App Engine Launcher の起動
最初に Google App Engine Launcher を起動すると Warning が出ました ❗
どうも python が見つからないのが原因みたいです。
Google App Engine Launcher の Edit>Preferences…で Python Path を指定するれば解決します。

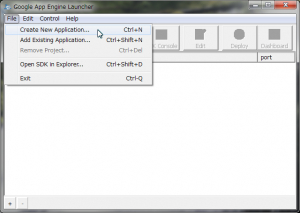
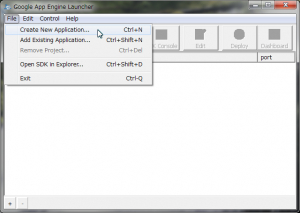
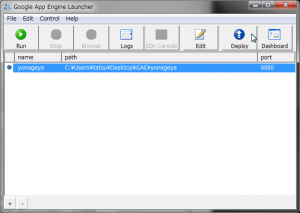
- Create New Application
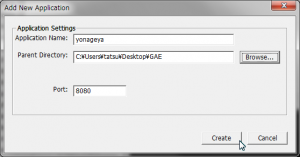
Google App Engine Launcher の File>Create New Application… でアプリケーションを作成します。

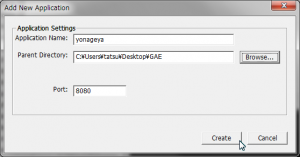
Application Name に yonageya を指定して、プロジェクトを保存するディレクトリを Parent Directory に指定して、Port はデフォルトのままで Create をクリックします。

すると、Parent Directory の中に yonageya という名前のフォルダが作成され、その中に以下のファイルが作成されます。
app.yaml
index.yaml
main.py |
app.yaml
index.yaml
main.py
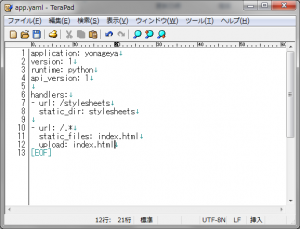
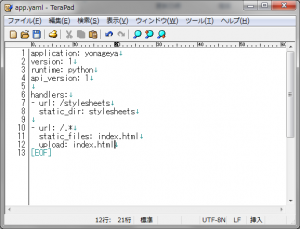
- app.yaml を変更
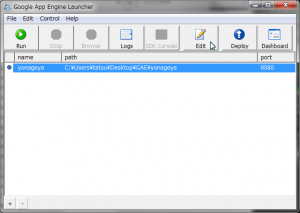
Google App Engine Launcher の Edit をクリックして app.yaml を編集します。
(エディタが起動して app.yaml が編集できます)

app.yaml の先頭は Application Identifier の定義や version の情報が記述されているのが分かります。
Google App Engine にはバージョン管理を行う機能があるみたいなので、その為の記述なのでは? 😎
handlers セクションではスタイルシート用の設定、- url: /.* というのはスクリプトハンドラというみたいで、指定した URL パターンとマッチするファイルがあったら、ファイルの拡張子の MIME タイプを使用して処理をしてくれるみたいです。

詳しくはPython アップリケーションの設定で説明されています。
- yonageya/index.html 作成
表示する HTML を yonageya/index.html に作成します。
それと、スタイルシート yonageya/stylesheets/yng.css を作成します。
body {
font-family: Verdana, Helvetica, sans-serif;
background-color: #DDDDDD;
} |
body {
font-family: Verdana, Helvetica, sans-serif;
background-color: #DDDDDD;
}
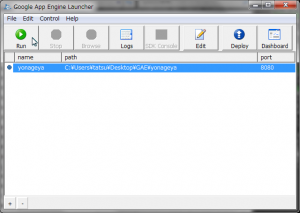
- テスト
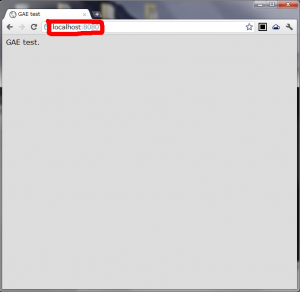
作成した index.html を表示できるかテストしてみます。
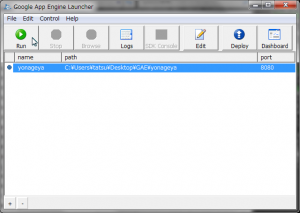
Google App Engine Launcher の Run をクリックします。

そして、ブラウザで http://localhost:8080/ へアクセスすると作成した HTML が表示されます。
表示されなければ Google App Engine Launcher の Logs をクリックしてエラーメッセージを確認すると解決できるかもしれません 

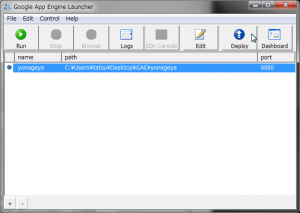
- Deploy
実際に GAE にアップロードします。
Google App Engine Launcher の Deploy をクリックします。

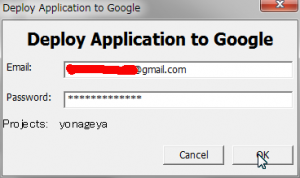
すると、メールアドレスとパスワードを聞かれるので、それぞれ入力して OK をクリックします。

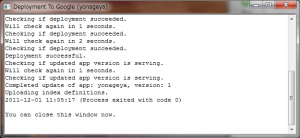
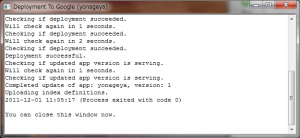
ログが表示されますので、エラーが無ければOKです。

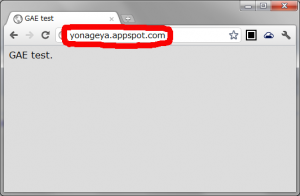
- アップロードできました!
ブラウザで http://yonageya.appspot.com/ へアクセスすると Deploy した HTML が表示されます ❗